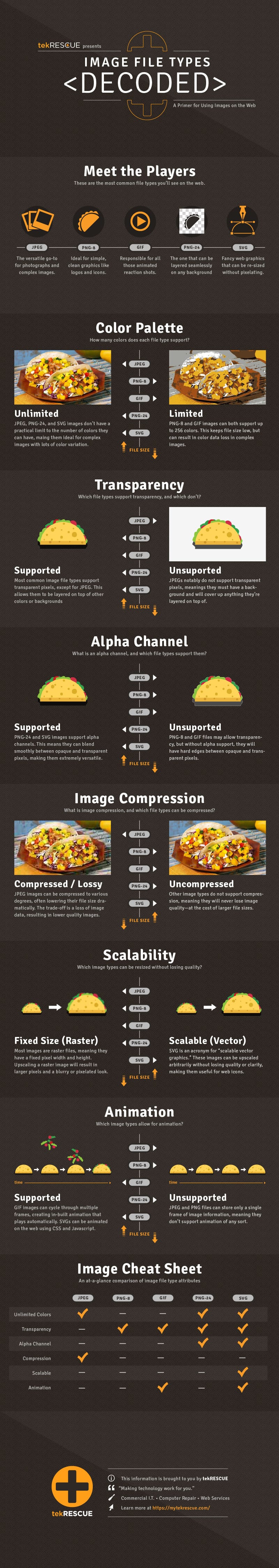
![tekRESCUE present: [Infographic] Image File Types Decoded: A primer for using images on the web.](https://mytekrescue.com/wp-content/uploads/2019/01/infographic_image-file-types_hero.jpg)

[Infographic] Image File Types Decoded (Updated)
UPDATED DECEMBER 2021.
Information technology can get complicated very quickly, and digital image files are no exception to this rule. You’ve likely come across a few of the different types of image files such as JPEGs, GIFs, PNGs, and others. You’ve also likely wondered what the difference is between all of these different abbreviations. That’s why we’ve put together an infographic comparing some of the most common types of files you’re likely to encounter on and create for the web. We use this information in-house in our San Marcos TX based web design firm.
In this graphic, we take a play-by-play look at the different properties of digital images and how the properties relate to each file type. We hope you’ll find the information useful whether you’re an image newbie or a seasoned graphic designer. Skip below the infographic if you prefer to digest the information in text form.

Meet the Players
Before getting into the details, we’ll begin by briefly introducing a few of the most common file types you’re likely to see on the web.
- JPEG—The versatile go-to for photographs and complex images.
- PNG-8—Ideal for simple, clean graphics like logos and icons.
- GIF—Responsible for all those animated reaction shots.
- PNG-24—The one that can be layered seamlessly on top of any background.
- SVG—A fancy new type of web graphics that can be re-sized without looking pixelated.
Color Palette
The first property we’ll dive into is an image’s color palette. Some image file types support a near-unlimited amount of colors, but not all are so versatile. How many colors does each file type support?
Unlimited
JPEG, PNG-24, and SVG images don’t have a practical limit to the number of colors they can have, making them ideal for complex images with lots of color variations.
Limited
PNG-8 and GIF images can both support up to 256 colors only. This keeps file size low, but can result in color data loss in complex images.
Transparency
Next, we’ll take a look at transparent pixels in images. Which file types support transparency, and which don’t?
Supported
Most common image file types support transparent pixels, except for JPEG. This allows them to be layered on top of other colors or backgrounds.
Unsupported
JPEG images notably do not support transparent pixels, meaning they must have a background and will cover up anything they’re layered on top of.
Alpha Channel
When working with images for the web, you’ll find that transparency isn’t always terribly useful without the help of an alpha channel. This simply means that an image’s pixels can be on a spectrum between completely opaque and completely transparent. Which file types support this feature?
Supported
PNG-24 and SVG images support alpha channels. This means they can blend smoothly between opaque and transparent pixels, making them extremely versatile for layering on any background you can imagine.
Unsupported
PNG-8 and GIF files may allow transparency, but without alpha support, they will have hard edges between opaque and transparent pixels (often referred to as a “matte”).
Image Compression
When it comes to digital files, compression can be a double-edged sword. On the one hand, it can reduce a file’s size very impressively, but the down side can be a noticeable loss of image clarity or quality. Next, we’ll see which image types can be compressed.
Compressed, or “Lossy”
JPEG images can be compressed to various degrees, often lowering their file size dramatically. The trade-off of high levels of compression is a loss of image data, resulting in lower quality images.
Uncompressed, or “Lossless”
Other image types do not support the sort of compression as JPEGs, meaning their file size cannot be reduced through compression. The up side to uncompressed file types is that they will never lose image quality, hence the adjective “lossless.”
Scalability
Which image types can be resized without losing quality?
Fixed Size (Raster)
Most images are raster files, meaning they have a fixed pixel width and height. Upscaling a raster image will result in larger pixels and an often blurry or “inflated” look.
Scalable (Vector)
SVG is an acronym for “scalable vector graphics.” This is the only file type that can be upscaled to any size without losing quality or clarity, making SVG the ideal choice for icons and graphics on the web.
Animation
Sometimes when you need a quick animation without sound, a full-blown video can be overkill. This is where image file types that support animation can shine. In our final topic, we’ll explore how animation works in images, and which file types support it.
Supported
GIF images can have multiple frames embedded into a single file, allowing them to cycle through frames to create animations that play automatically. SVGs can be animated on the web using CSS and Javascript, but some web development knowledge is needed.
Unsupported
JPEG and PNG files can store only a single frame of image information, meaning they don’t support animation of any sort.
In conclusion, each file type plays its specific role in image creation. Some are better for complex images, and others work better for simple ones. The key to choosing the right file type is to determine which features you need and how you can get those features with as small a file type as possible. We hope you found this infographic useful!
Table of Contents