
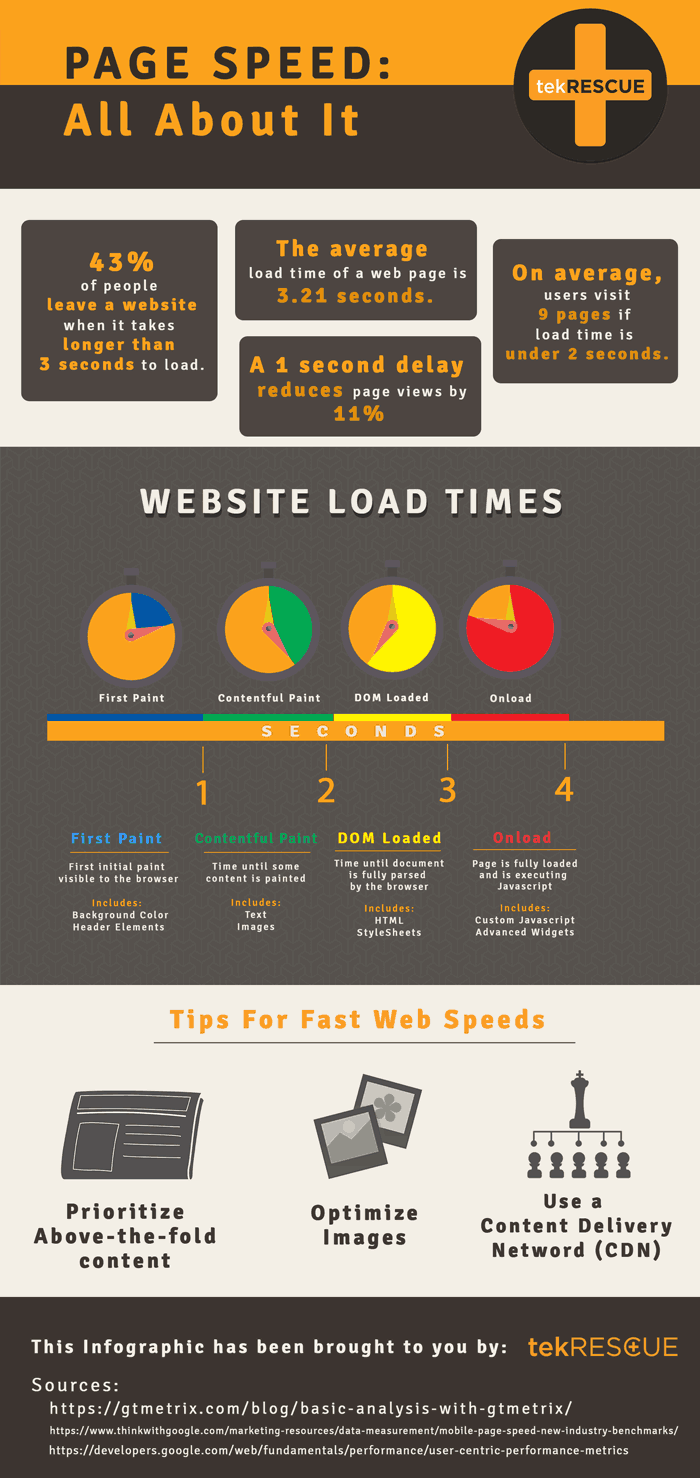
[Infographic] Page Speed: All About It
As mobile devices increasingly become the de facto way to access the Internet, a website’s loading speed has become more important than ever before. If your potential customers feel like your website is taking too long to load, they’ll likely leave and visit a competitor’s site instead. Additionally, search engines are increasingly using page load speeds as a ranking factor—meaning your site’s presence in search engines might suffer if it isn’t optimized for speed.
Whether you’re a business owner or a web developer, understanding page speed and how to improve it has become extremely important. To help familiarize you with this tricky subject, we’ve put together an infographic detailing why page speed matters, how web pages are loaded, and tips for making your site faster. If you’d prefer to read the info in text form, scroll past the infographic for an article summarizing its content.

Why Page Speed Matters
Did you know that 43% of website visitors will leave a website if it takes longer than 3 seconds to load? The average load time of a web page is 3.21 seconds, meaning that the majority of websites are losing nearly half of their potential customers and driving up their bounce rates simply due to poor load time optimization.
If your website is slower than average, the bounce rates only get higher. For every additional one-second delay in page load times, visitors are 11% more likely to leave a website before the page is fully loaded in. This effectively makes your visitor retention rate nonexistent if your landing page takes 8 seconds or longer to load.
On the other hand, faster load times will help retain website visitors much longer. On average, website users will visit 9 pages on a site if the load times are under 2 seconds per page. If a potential customer stays on your site this long, it’ll greatly increase their chances of moving forward with a purchase.
Website Load Time Benchmarks
Before we get into techniques to help your website load faster, it helps to understand the steps it takes for a browser to render a web page on your visitor’s screens. We’ll be breaking down a web page’s rendering process into four seconds and giving you an idea of where an ideal web page should be at the end of every second.
- First Paint—1 Second
After the first second, an ideal website should be showing the “first paint” or the initial visuals visible to the browser. First paint should include the web page’s background color as well as header elements that appear at the very top of the page. - Contentful Paint—2 Seconds
Two seconds in to the loading process, your web page should have started to load actual page content such as text and images. Ideally, the above-the-fold content should be fully rendered even if the rest of the page’s content isn’t finished being rendered yet. - DOM Loaded—3 Seconds
After the third second, an ideal web page should be fully parsed by the browser and have all content understood and rendered. This includes all HTML and style sheets. Your web page should feel as though it’s finished loading at this point. - Onload—4 Seconds
After the third second, the page should be fully loaded and begin executing JavaScript and other advanced widgets that could otherwise delay content to load in. It is important that these scripts load last, after the page’s content and style sheets are already completely finished loading.
Tips for Fast Web Speeds
Now that we’ve taken a look at an ideal web page’s rendering process, what can you do to make your website’s pages closer to this ideal? While not everything about a page’s load speed is under your control (your visitors could have slow connection speeds, outdated browsers, or slow hardware), most of it is determined by the way your pages are built and served. Below, we’ll go over a few tips on building and serving a page that loads faster.
- Prioritize Above-the-Fold Content
Borrowing from the language of print design, “Above-the-fold” refers to the first content visitors will see on their screen as they visit a web page. This includes the website’s header, page title, and any hero image or content a page might have. It’s important that this content is rendered before anything else, as any delay in its loading will make the page feel sluggish and poorly put together. - Optimize Images
Images are often the most data-intensive part of a web page’s content. While it’s inevitable that pages with large, beautiful hero images will take longer to load than those with simple text content, there are a number of strategies you can use to keep your image file sizes as low as possible without sacrificing too much quality. The most important of these strategies is choosing the right file type for your image—refer to our previous infographic for a full break down of the various image file types you can use on a web page. - Use a Content Delivery Network (CDN)
Finally, you can improve your website’s load speed by optimizing the way it’s served to visitors. One strategy that’s increasing in popularity is to use a CDN, or a network of servers with shared data covering a broad geographic range. This not only improves the time it takes for the servers to get your website data to your visitors, but it also makes visitor’s connection to your site more secure. We use Cloudflare as our CDN at tekRESCUE, but there are many options available in this growing market.
In Conclusion, it’s time to start taking page speeds seriously. Between visitor bounce rates and search engine penalties, the consequences of having a slow website are impossible to ignore. We hope you found this information helpful, and we hope it gets you started on your way to a faster website and more conversions.
As always, feel free to contact the experts at tekRESCUE if you have concerns with your website’s page speeds. We’ll be happy to consult with you and help build you a faster website.
Table of Contents